
こんばんは、B-Kです。
2015年4月21日からGoogle検索においてモバイルフレンドリーなウェブサイト(スマホ対応サイト)がモバイル検索結果において優先して表示されることがGoogleより正式に発表されています。
その事により、2015年4月21日からパソコンからのGoogle検索結果とスマホ・iPhoneなどによるモバイル端末におけるGoogle検索結果に大きな違いが出る可能性があります。
そこで、モバイルフレンドリーなサイトかチェックしてみました。
Googleウェブマスター向け公式ブログでの発表
2015年2月27日にGoogleウェブマスター向けの公式ブログでアナウンスされています。
書いている内容をまとめると、
PC向けのサイトデザインで構成されたウェブサイトをモバイルで閲覧した場合、ズーム等の操作をして閲覧していかないといけない。
その面倒な操作により、サイトに折角訪れた閲覧者が離れてしまう。
その様な事がないように、レスポンシブデザイン化されたウェブサイトを検索ランキングで優先的にする。
という内容です。
モバイルフレンドリーとは

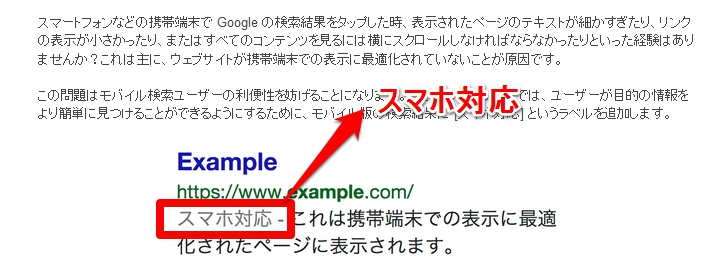
Google検索を行うと、上記写真の様に「スマホ対応」と表記された検索結果が表示される事があります。
この「スマホ対応」と表示されているウェブサイトはGoogleのモバイルフレンドリー判定においてOKをもらったウェブサイトという事になります。
参考:検索ユーザーがモバイルフレンドリーページを見つけやすくするために
あなたが、検索してみてもし検索結果に「スマホ対応」の表記がされていなかったら、早急に対応した方がいいでしょう。
モバイルフレドリーかチェックしてみる
わざわざ検索してチェックしなくても、Googleが用意しているサイトでモバイルフレンドリーなのかのチェックが出来ます。
リンク:モバイルフレンドリーテスト
上記URLにアクセスしてみて下さい。

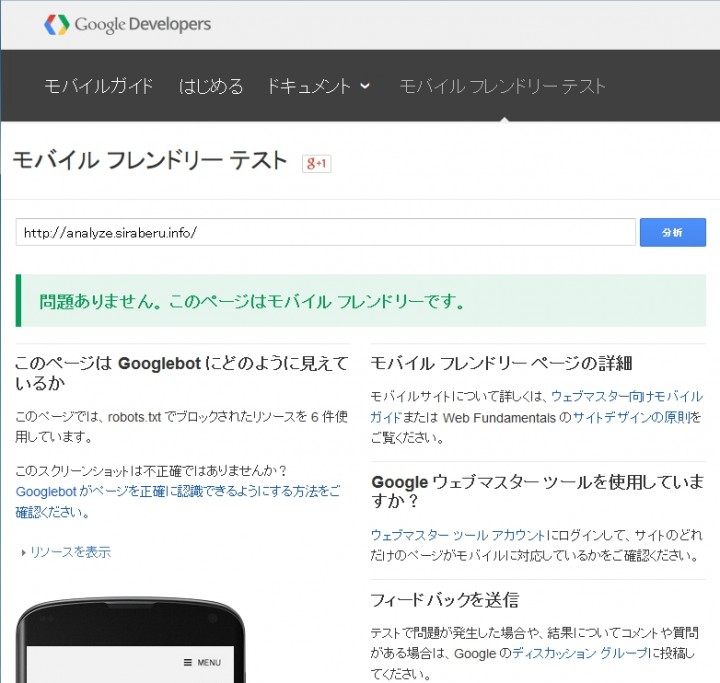
あなたのURLを入力して分析ボタンを押すと、結果が表示されます。
上記画像の様に「問題ありません。このページはモバイルフレンドリーです。」と表示されれば検索結果にスマホ対応の表示が出ているはずです。
問題なのは、この結果で上記表示がされなかった場合です。
モバイルフレンドリー対策
上記、Google Developers モバイルガイド内に記載してある内容でモバイルフレンドリー対策を行えばいいでしょう。
もし、あなたのサイトがWordPressで作成されたサイトならテーマのテンプレートをレスポンシブデザイン対応のテーマに変更するだけでモバイルフレンドリーなウェブサイトに簡単に変わります。
違う形でウェブサイトを構築していれば、ドメインにアクセスしてPC用の表示かモバイル用の表示かを変えている場合があります。
その際にモバイルからのアクセスを
http://example.com/mobaile/ などのページに自動でリダイレクトしている場合は大丈夫みたいです。
逆に、http://mobail.example.com/ などのように、サブドメインにリダイレクトしている場合は問題があるみたいです。
どちらにしろ、表示される部分の装飾(CSS)で対応する方が本当はいいのでしょう。
まとめ
2015年4月21日にモバイルからの検索結果に大きな変動が見られる可能性があります。
そこで、自分のサイトへモバイルユーザーの検索エンジンからの流入が激減してしまっては、お店や会社の運営に支障をきたす可能性があります。
もし、流入が減少した場合は早急にこの記事にある内容を参考にチェックしてモバイルフレンドリーなウェブサイトへ変更しましょう。


コメント