
前回の記事で無料でホームページをアクセス解析出来るAce-analyzer(エースアナライザー)を紹介しました。
今回は、そのアクセス解析タグを簡単に設置する方法を図解付きで説明します。
もし、前回の記事を読んでいない方は先に読まれて登録しておいたほうがいいです。
前回記事 ホームページに無料で簡単設置、アクセス解析できるソフト~Ace-analyzer
エースアナライザーのサイトにアクセス

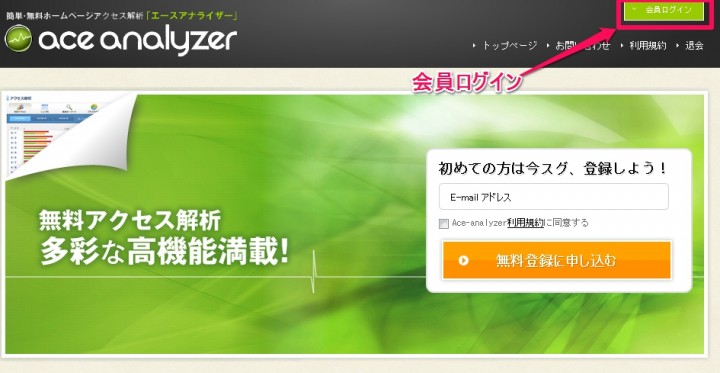
エースアナライザーのサイトにアクセスします。
サイトにアクセスしたら、画像右上の会員ログインをクリックしてログイン画面を開きましょう。
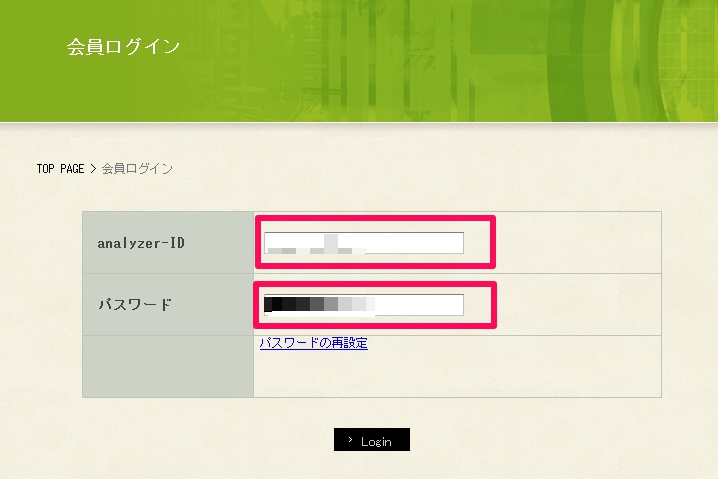
ログイン画面

会員ログイン画面を開いたら、会員登録した際に入力した「analyzer-ID」と「パスワード」を入力して、Loginボタンをクリックします。
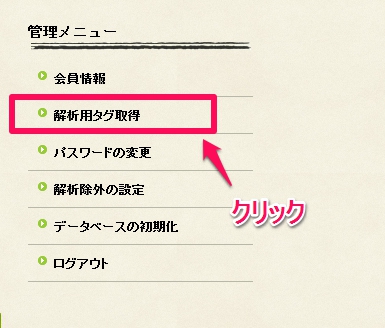
管理メニュー

ログインした後、右側に表示されているメニューをスクロールしていくと下の方に管理メニューが表示されます。
そこの、「解析用タグ取得」をクリックして、アクセス解析用タグを表示させます。
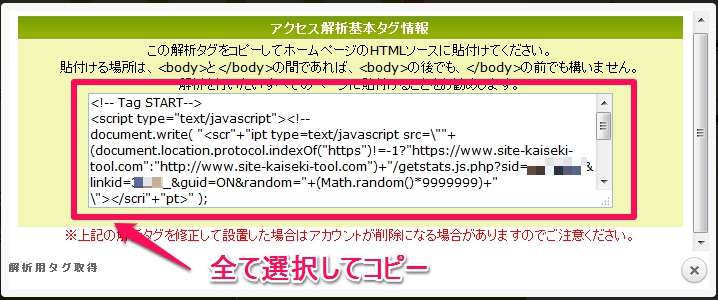
アクセス解析用タグ

上記画像のようにアクセス解析用タグが表示されます。
四角で囲っている部分を全て選択してコピーします。
<!-- Tag START -->から<!-- Tag END -->までになります。
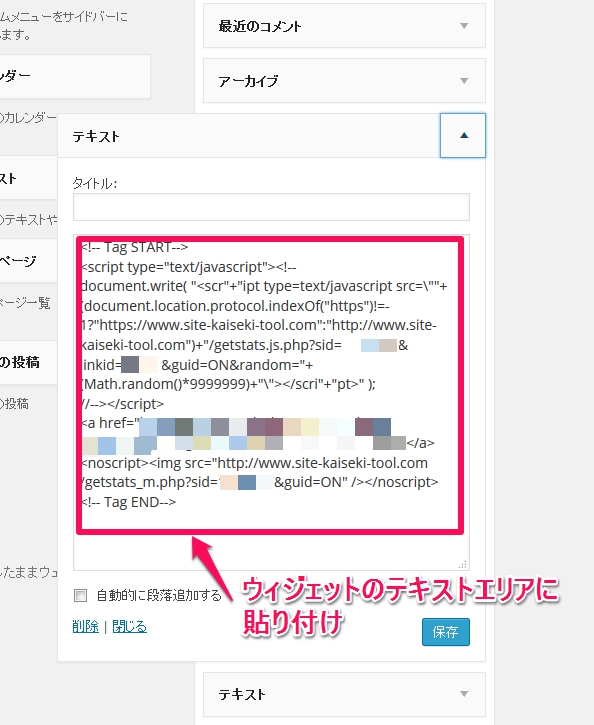
アクセス解析用タグをソースに貼り付ける

WordPressの場合で説明しますと、自分はウィジェットのテキストエリアに先程コピーしたアクセス解析用のタグを貼り付けました。
たぶんこれが一番簡単なアクセス解析用タグの設置方法ではないでしょうか。
もし、WordPressを使っていない方はホームページのソースコード内<body></body>タグの中のどこでもいいのでアクセス解析用タグを貼り付けて下さい。
どこがいいか解らなければ、</body>タグの直前に貼るとデザイン等も崩れないと思います。
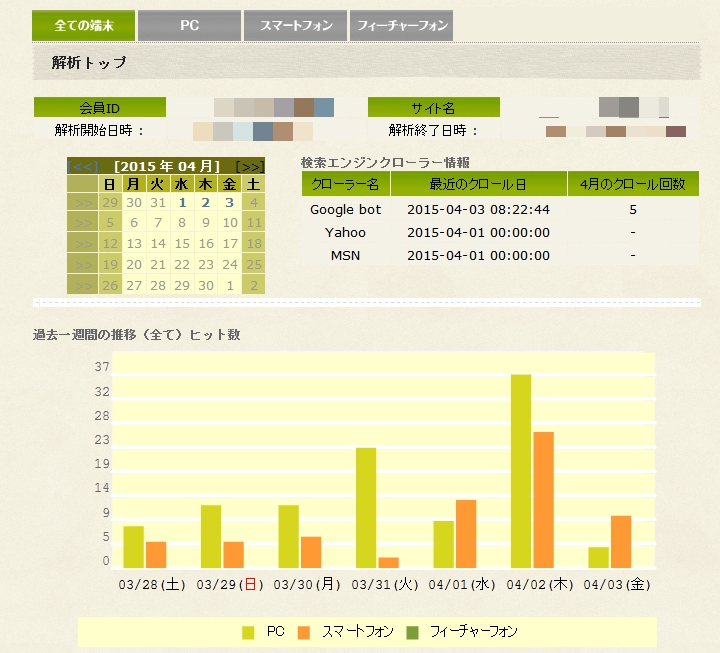
ホームページのアクセスを待つ

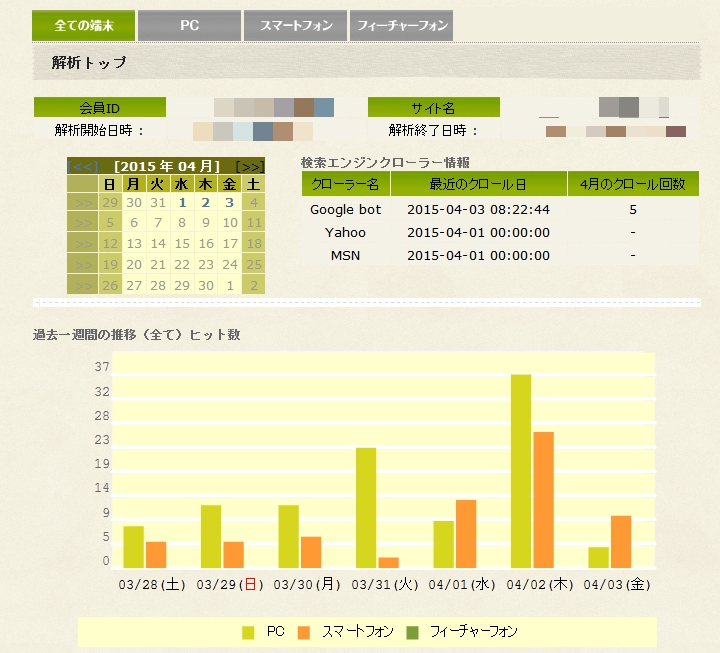
無事にアクセス解析用のタグを貼り付けられれば、このようにアクセス数等色々な情報がわかります。
もし、アクセス解析用のタグを1文字でもコピーし損なうと上手く解析されないので注意しましょう。
また、ホームページのデザイン等も崩れてしまうかもしれませんのでしっかりコピーして貼り付けて下さい。
まとめ
無料でアクセス解析出来るエースアナライザー
Googleアナリティクスより、アクセス解析用タグを埋め込む敷居が低いので特に初心者の方にはオススメのホームページアクセス解析ツールです。
あなたのサイトにどのような形で訪れたか、キーワードは何で訪れたかなど基本的な事はもちろん網羅してあります。
他のツールと違ってあなたのホームページに訪れた人の動きを追跡できる機能は他のアクセス解析ソフトより優れている点でしょう。
しっかり、アクセス解析をしてあなたのホームページの集客に結び付けて下さい。


コメント