
運営しているWebサイトに色々な測定用のタグを埋め込んで、効果測定をおこなっている場合があります。
その埋め込んでいるタグが多くなればなるほど、煩雑化しミスを起こしやすくなります。
そこで、Webサイトに埋め込むタグを一元化し測定用のタグを管理するのがGoogleタグマネージャになります。
そのGoogleタグマネージャのアカウント取得・コンテナ作成方法です。
Googleタグマネージャにアクセス
まず、Googleタグマネージャーでアカウントを取得するには、Googleアカウントが必要です。
Googleアカウントを取得している前提で進めます。
Googleタグマネージャ公式サイトにアクセスします。
URL:https://www.google.co.jp/tagmanager/
公式サイトにアクセスすると下記画面が表示されます。
Googleタグマネージャのアカウント取得

”今すぐ登録”をクリックして、Googleタグマネージャの登録作業を進めていきます。
新しいアカウントの追加
アカウントの設定

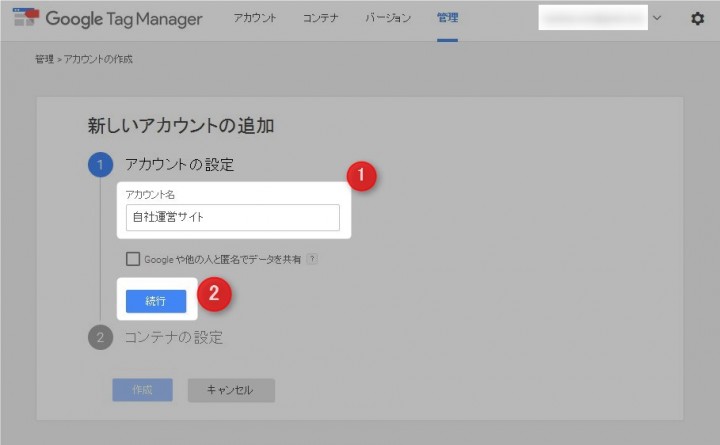
新しいアカウントの追加という画面が表示されます。
①のアカウントの設定のアカウント名に、あなたがわかりやすい名前等を入れます。
自社で複数サイトを運営している場合などは、”自社運営サイト”などわかりやすいアカウント名にしておいた方がいいです。
もし、今後複数サイト運営する予定があれば、アカウント名にサイト名を入れない方が管理が楽になると思います。
後で出てきますが、アカウントを作成したら次にサイトに埋め込むタグの設定を行う”コンテナ”という物が出てきます。
1コンテナでGoogleマネージャの1タグとなるので、複数サイトを登録する場合は、コンテナの部分で複数サイト登録しておけばいいです。
①のアカウント名を入れたら、②の続行ボタンをクリックして進みます。
コンテナの設定

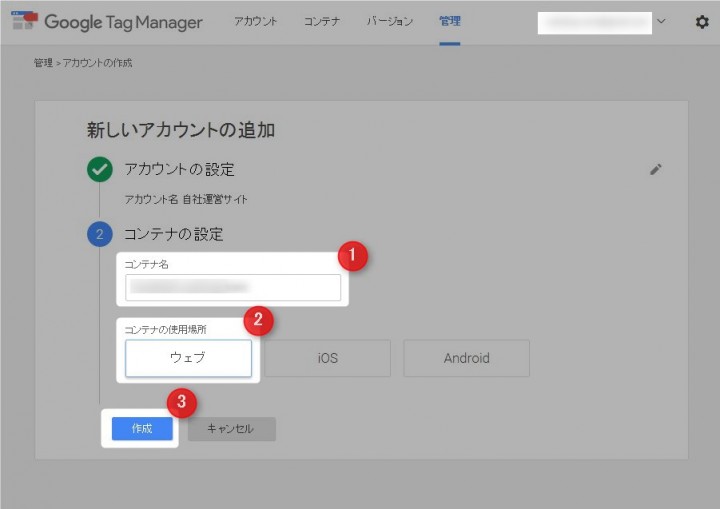
次に、コンテナの設定を行います。
①のコンテナ名には、サイト名やサイトのURLなどわかりやすいコンテナ名を記入しておけばいいです。
②のコンテナの使用場所で、”ウェブ”をクリックします。
③の”作成”をクリックして進みます。
Googleタグマネージャ利用規約に同意

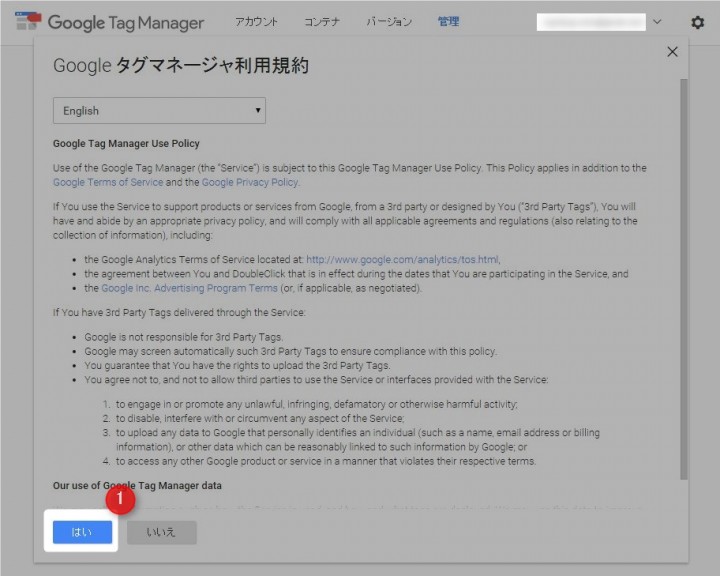
Googleタグマネージャの利用規約が表示されます。
日本語表記されていませんが、しっかり読みましょう(笑)
①の”はい”をクリックして、利用規約に同意したらGoogleマネージャを利用出来ます。
Googleマネージャのコンテナ画面

Googleマネージャの利用規約に同意して、初めてコンテナ画面を表示させると、Googleタグマネージャのタグが表示されます。
ここに、表示されているタグコードをコピーして、サイトのHTMLの<body>タグ直後に埋め込みます。
WordPressなどのCMSを利用しているなら、プラグインを使って設定するのが簡単です。
[sankoukizi] WordPressにGoogleタグマネージャのタグを簡単に埋め込む方法!
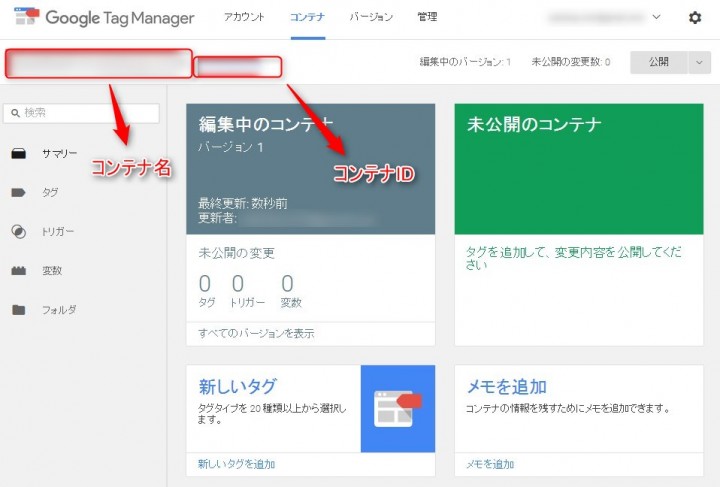
Googleタグマネージャのコンテナ画面

作成したばかりの、コンテナ管理画面です。
左上のコンテナ名にあなたが記入したコンテナ名が表示されていると思います。
その右側にコンテナIDが表示されています。
そのコンテナIDをクリックしたら、タグコードが表示されます。
まとめ
Googleタグマネージャのタグを使う事で、サイトに埋め込んでいるGoogleアナリティクスなどの測定用タグが一元管理出来るようになります。
また、Googleタグマネージャで便利になる使い方・効果測定などもあります。
今後、Googleタグマネージャの使い方なども記事にしていきたいと思います。
まずは、Googleタグマネージャのアカウントとコンテナを作成してみる事から始めましょう。


コメント